Awesome Tailwind CSS and Framer Motion components for your React project
Copy paste the most popular components from the web and use them in your project without having to worry about styling and animations. Built with tailwindcss and framer motion.

Sparkles
A configurable sparkles component that can be used as a background or as a standalone component.

Spotlight
A spotlight effect with Tailwind CSS, good for drawing attention to a particular element on the page.

Pulse Beams
Multiple beams that converge into a single point, as seen on Next.js website

Glowing Background Stars Card
Card background stars that animate on hover, and animate anyway

Diagram Card
Mousemove effect to reveal text content, as seen on Diagram's website.

Background Ripple Effect
A Hero component where background cells once clicked, create a ripple effect

Background Beams
Multiple background beams that follow a path of SVG, makes a good hero section background.

SVG Mask Effect
A mask reveal effect, hover the cursor over a container to reveal what's underneath.

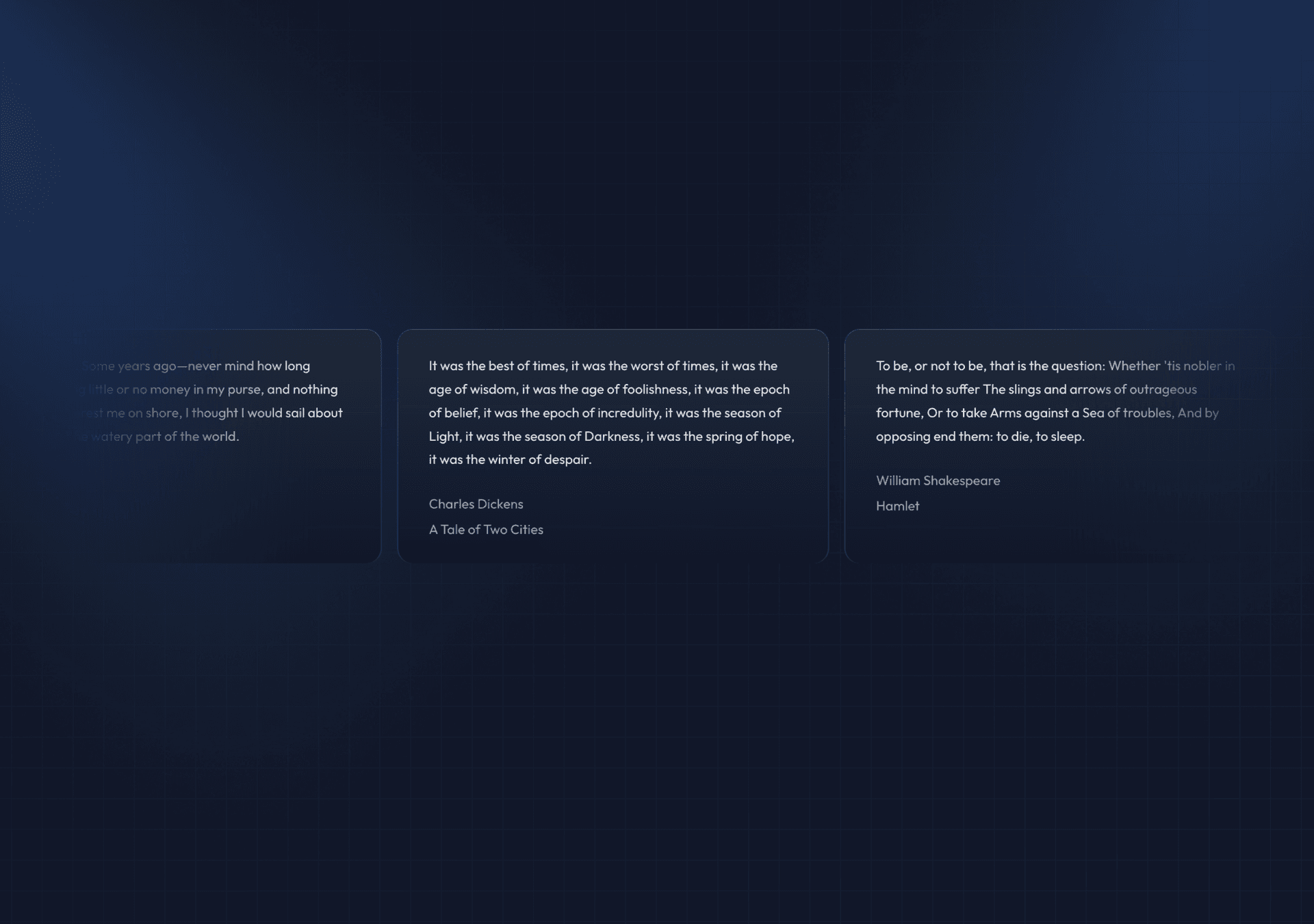
Infinite Moving Cards
A customizable group of cards that move infinitely in a loop. Made with Framer Motion and Tailwind CSS.

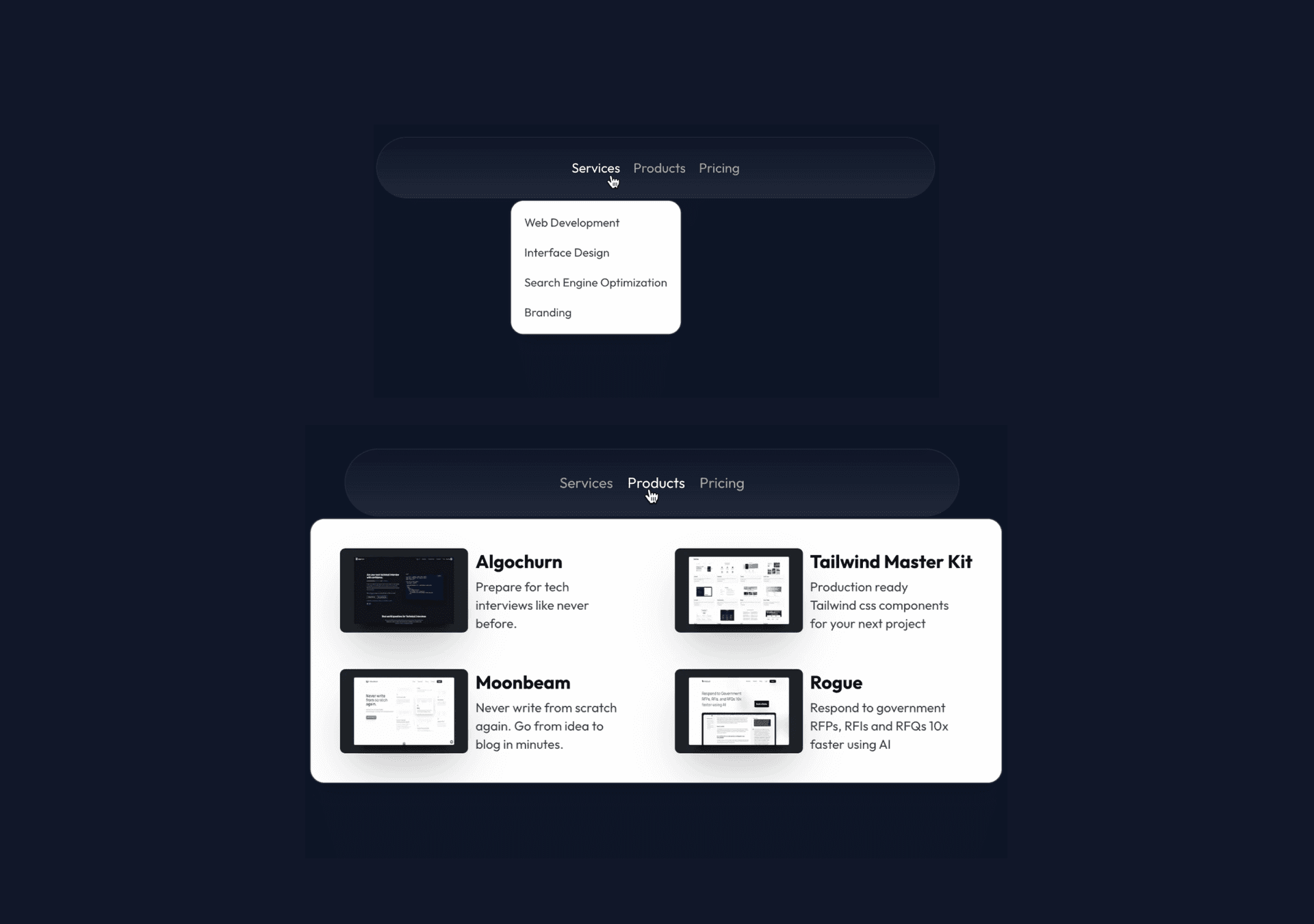
Navbar Menu
A navbar menu that animates its children on hover, makes a beautiful bignav

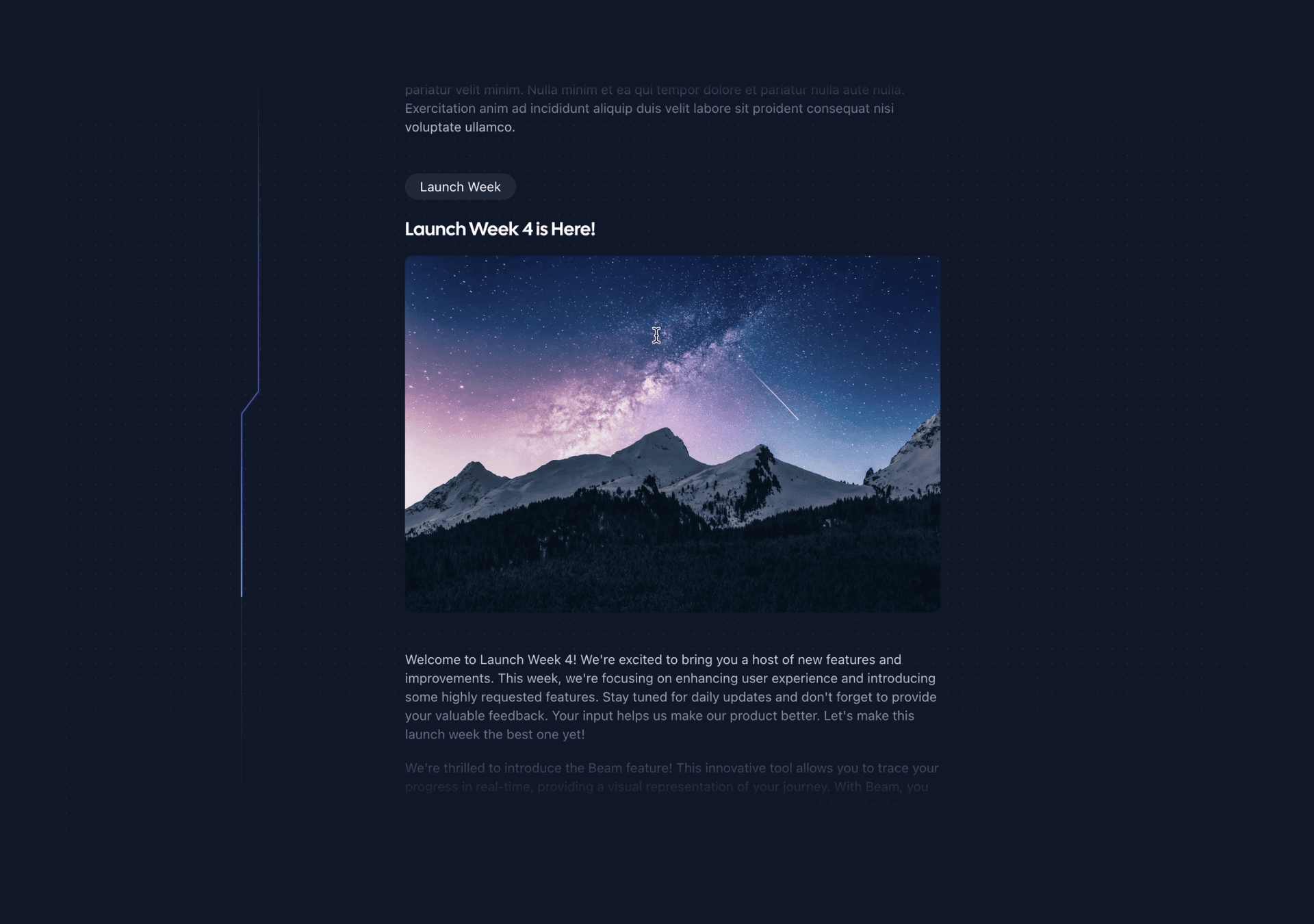
Tracing Beam
A Beam that follows the path of an SVG as the user scrolls. Adjusts beam length with scroll speed.

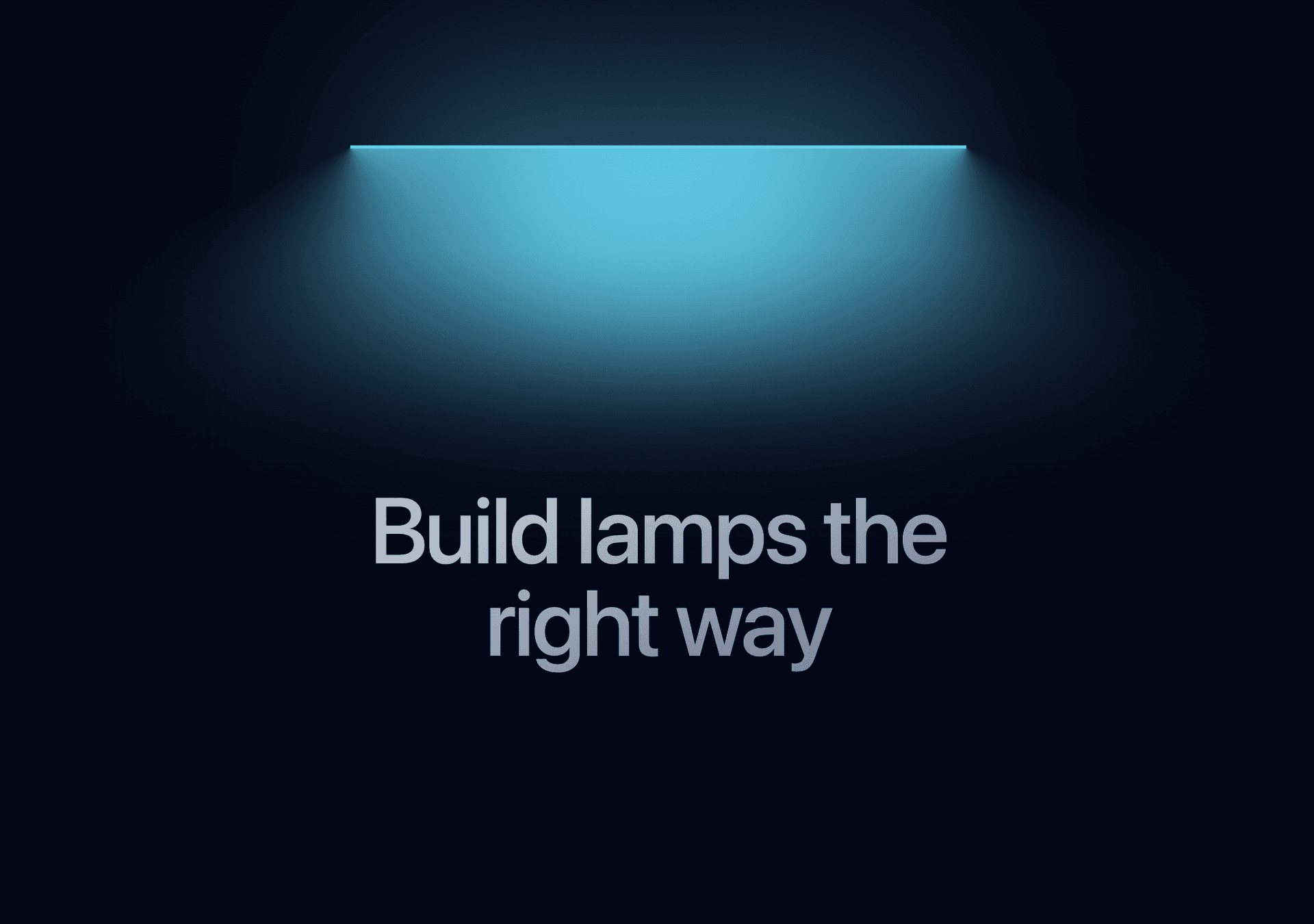
Lamp Section Header
A lamp effect as seen on linear, great for section headers.

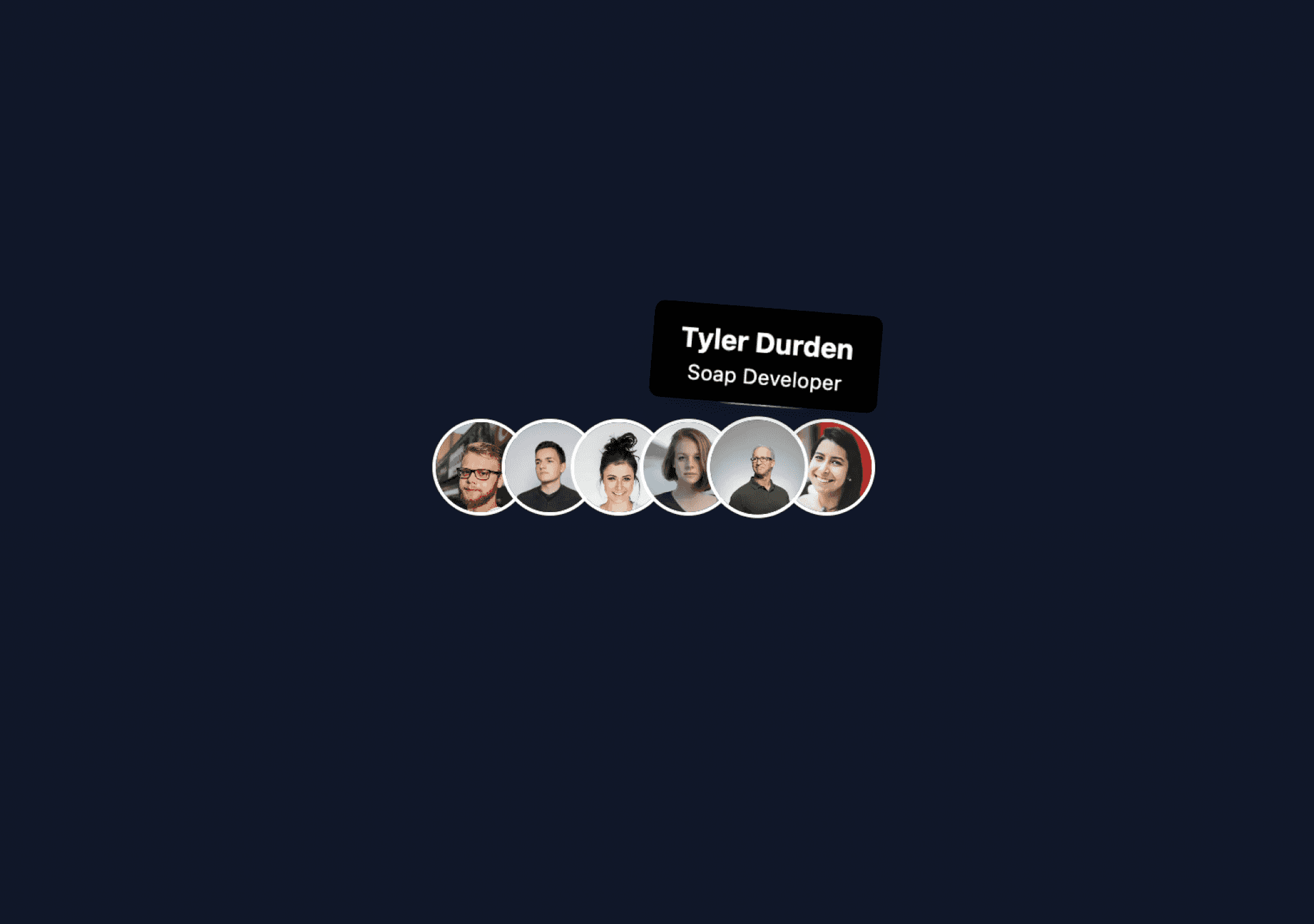
Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer

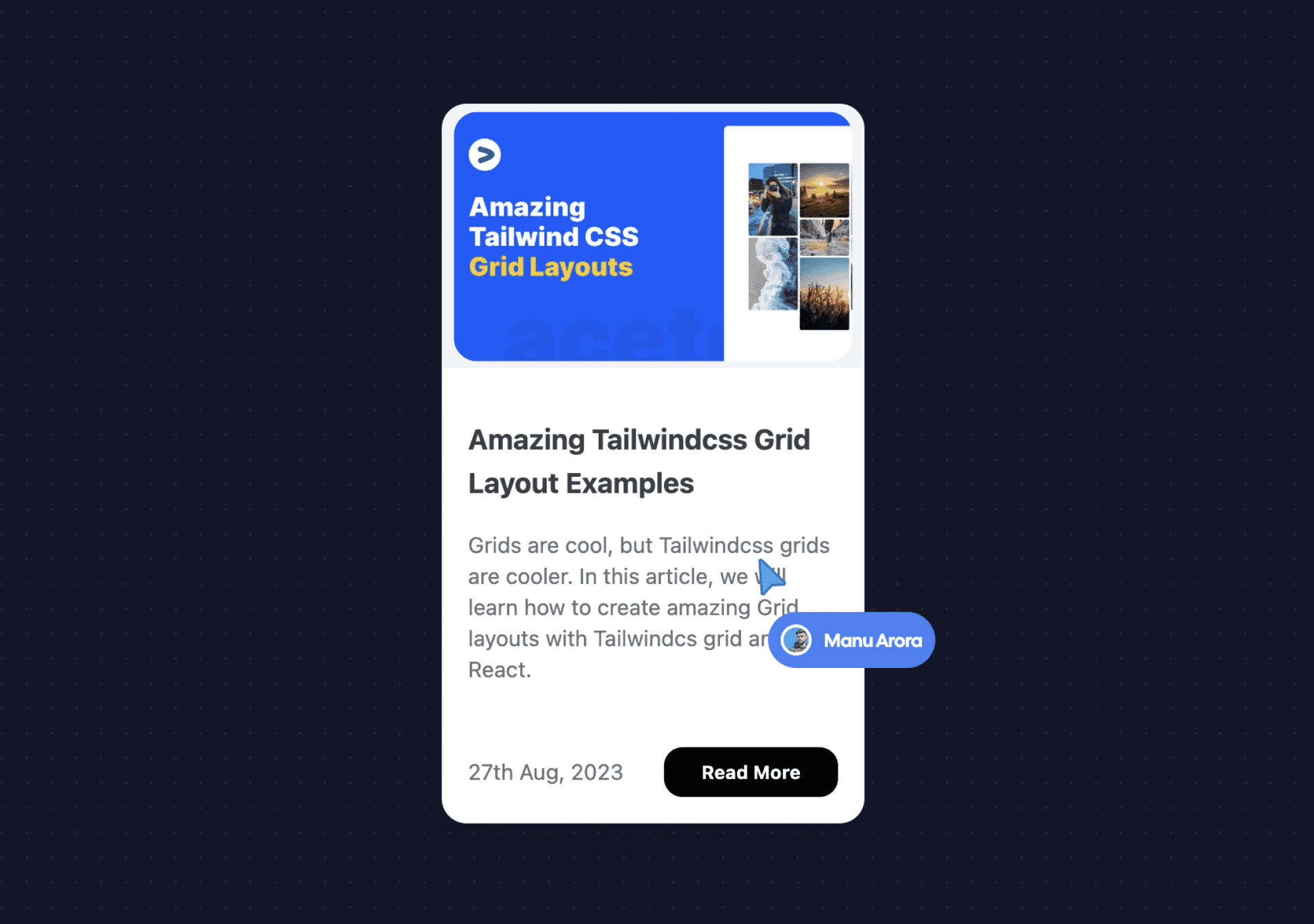
Following Pointer
A custom pointer that follows mouse arrow and animates in pointer and content.

Parallax Grid Scroll
A grid where two columns scroll in oposite directions, giving a parallax effect.

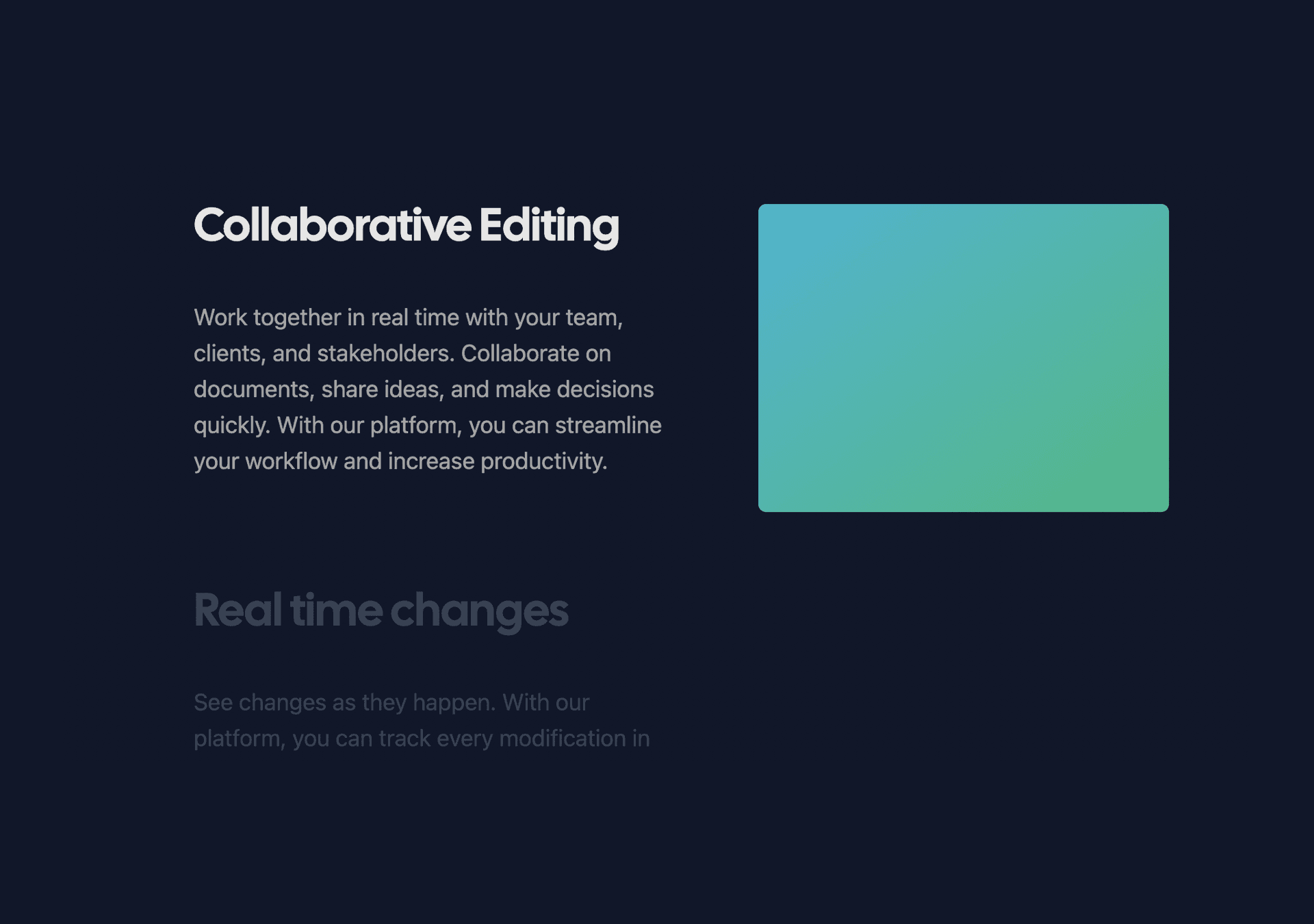
Sticky Scroll Reveal
A sticky container that sticks while scrolling, text reveals on scroll

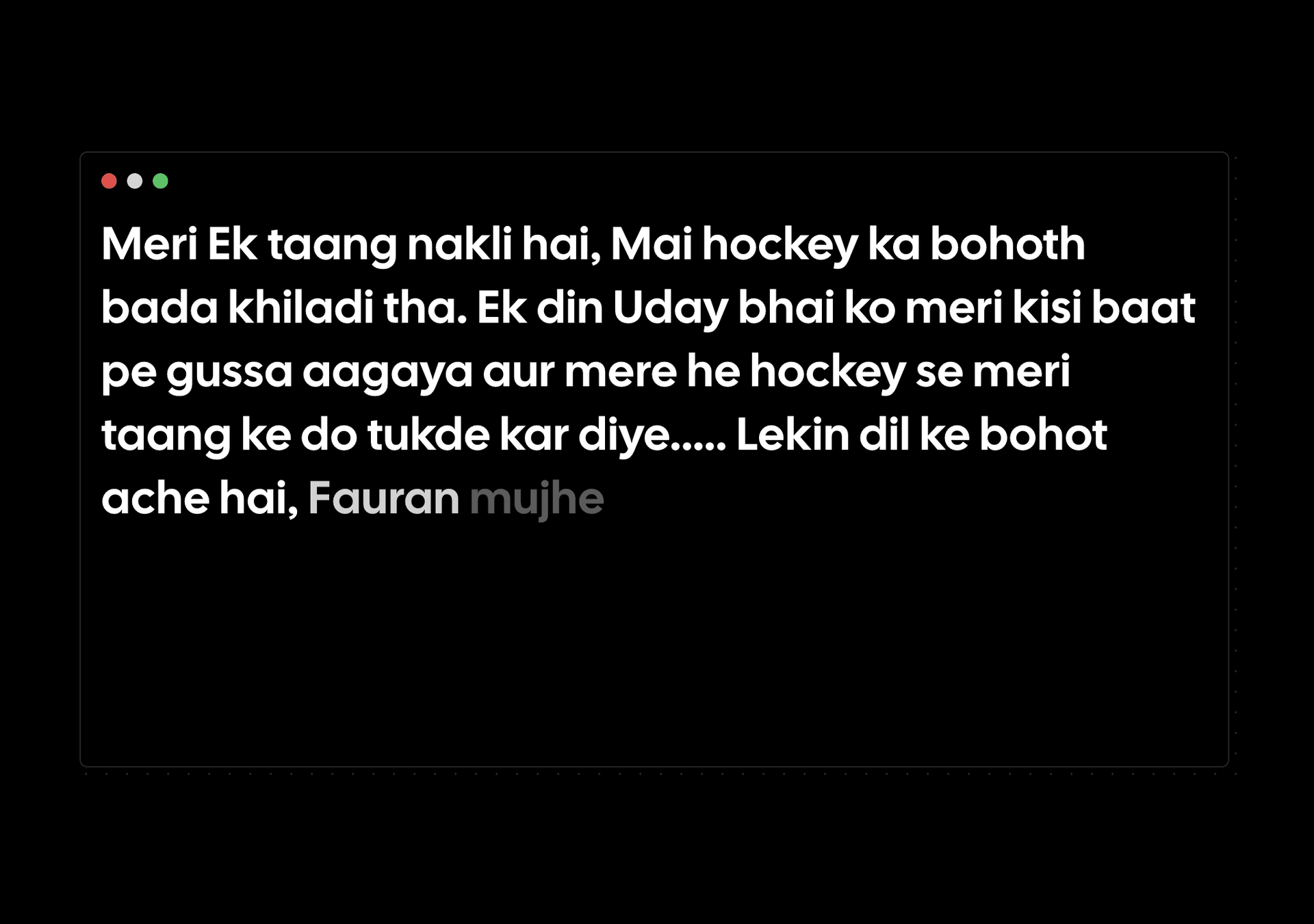
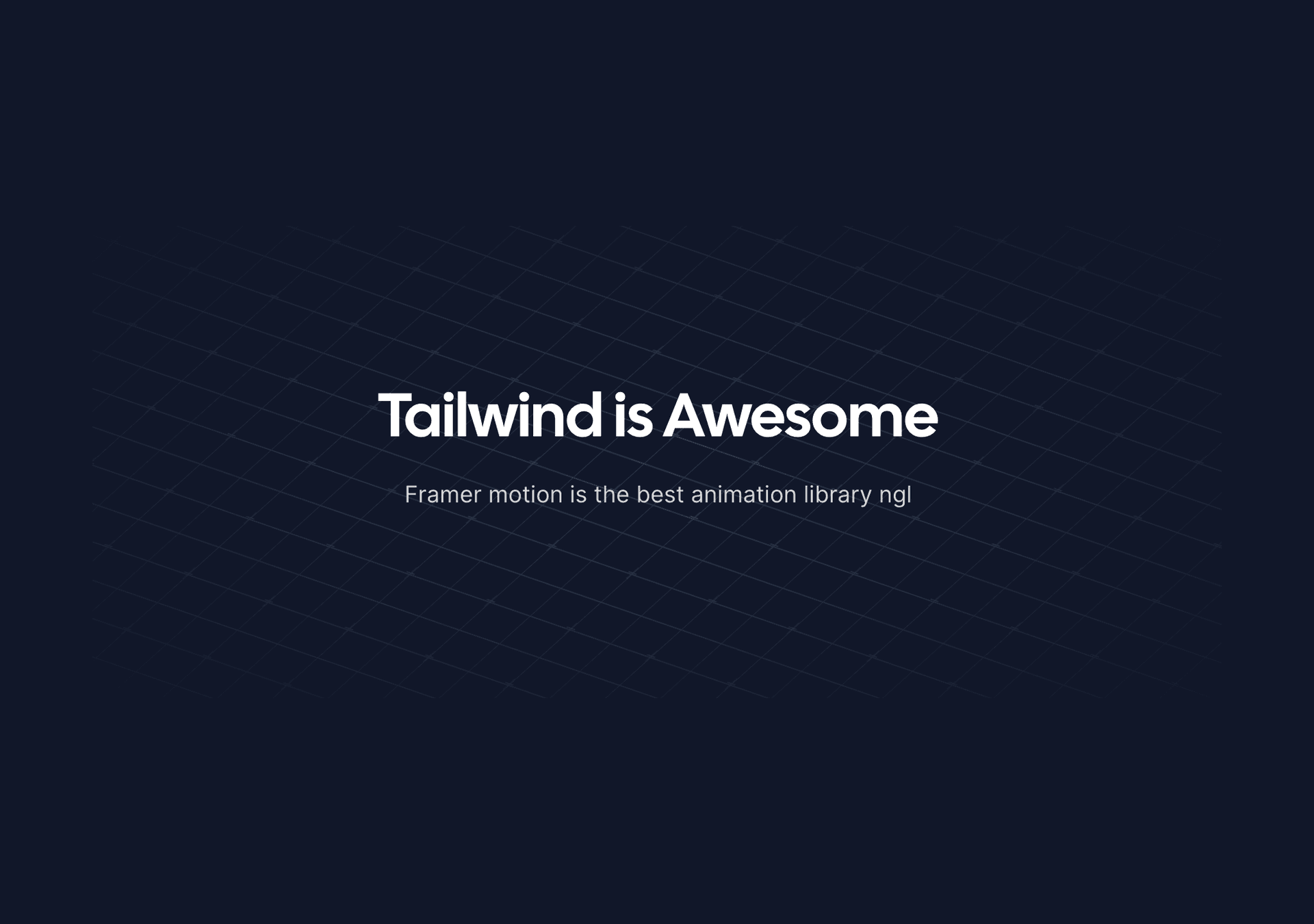
Text Generate Effect
A cool text effect that fades in text on page load, one by one.

Background Boxes
A full width background box container that highlights on hover

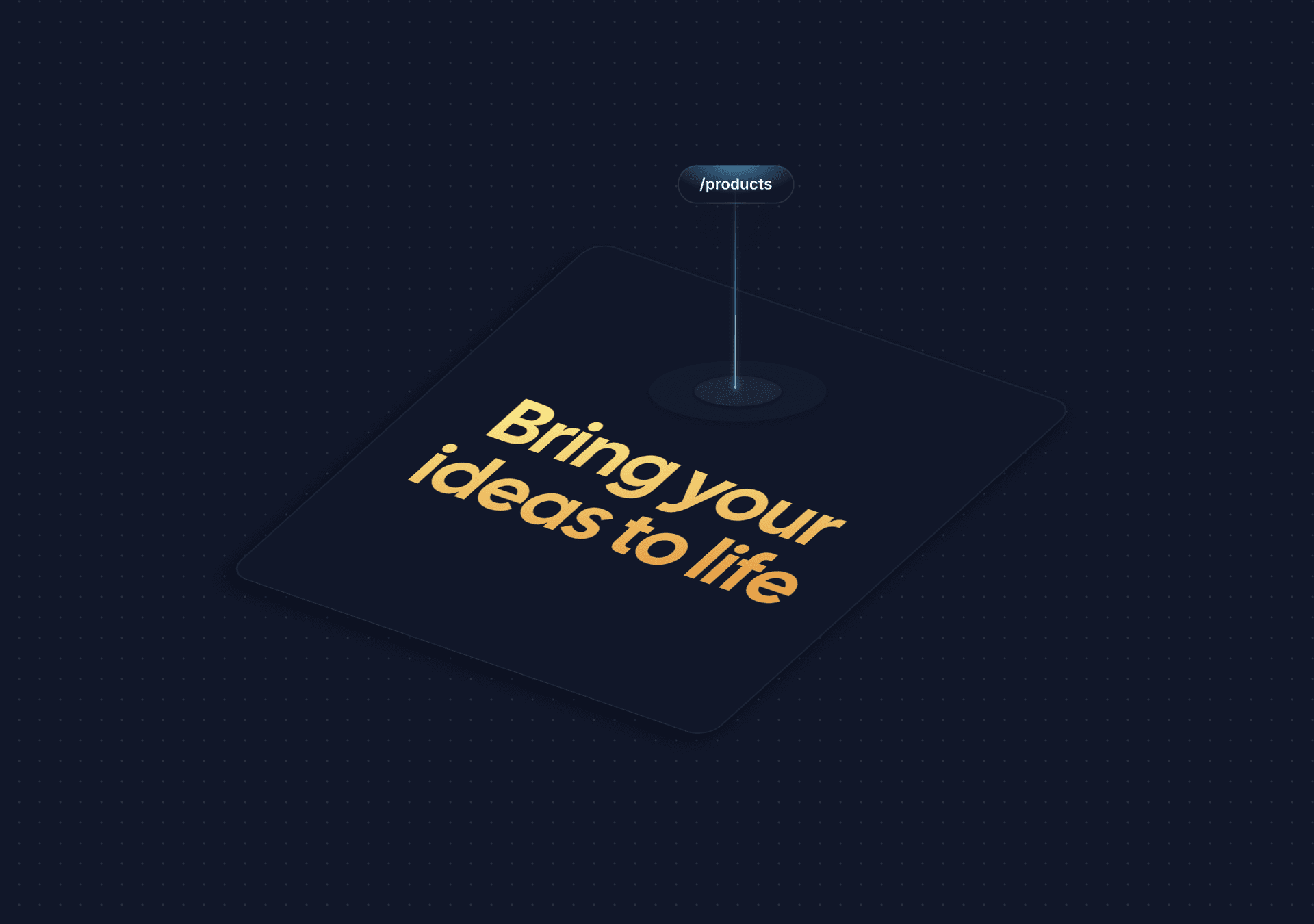
Animated Pin
A gradient pin that animates on hover, perfect for product links

Border Beam
A beam that follows the outline of a container.

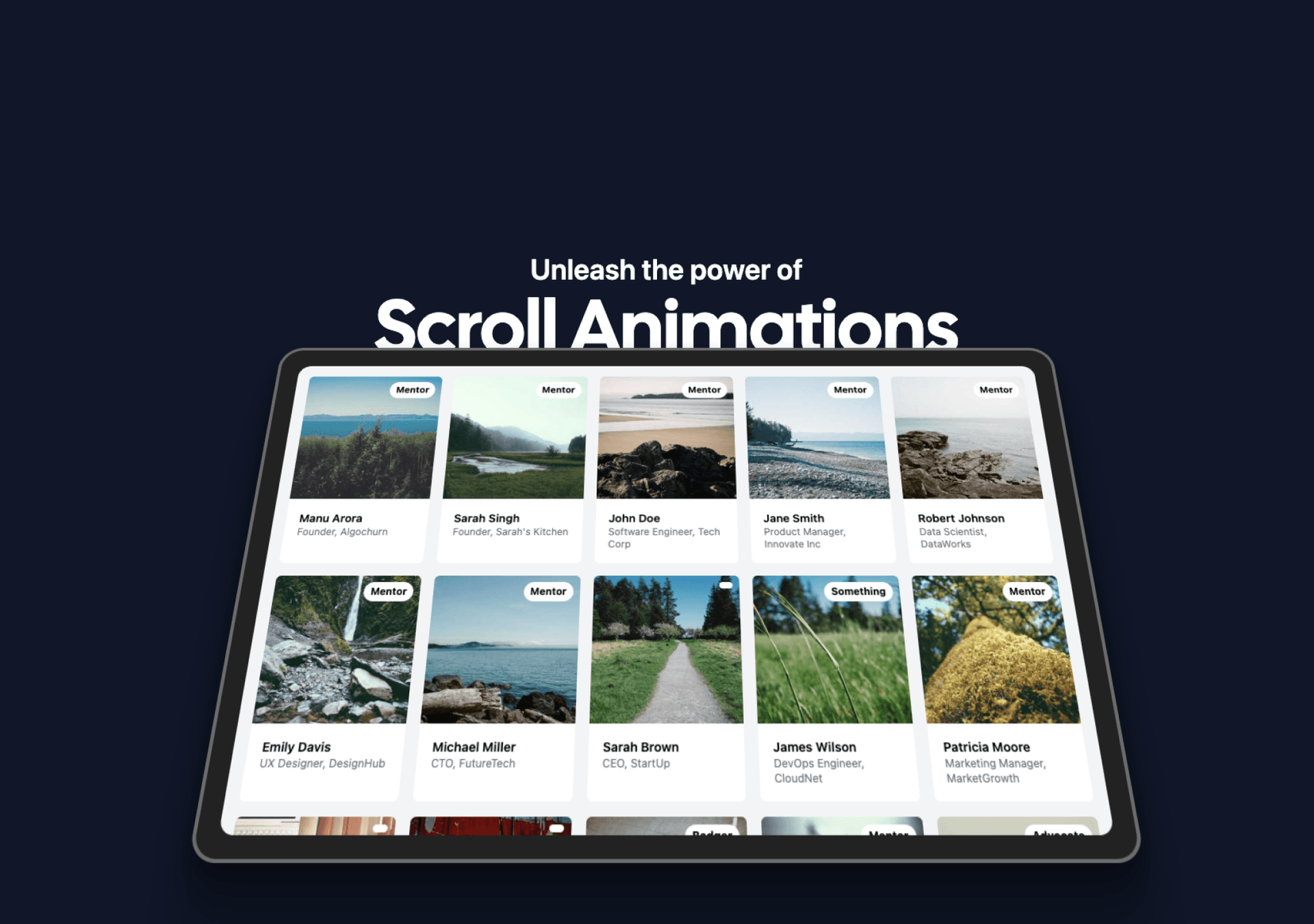
Container Scroll Animation
A scroll animation that rotates in 3d on scroll. Perfect for hero or marketing sections.

Evervault Card
A cool card with amazing hover effect, reveals encrypted text and a mixed gradient.

Radar Preview
A radar preview that spins and shows icons on the front.

Meteor Effect
A group of beams in the background of a container, sort of like meteors.

Squiggly Underline
Squiggly underline for links and buttons.

Badge
A simple yet elegant badge for your header components.

Card Stack
Cards stack on top of each other after some interval. Perfect for showing testimonials.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

Hover Effect
Hover over the cards and the effect slides to the currently hovered card.

Framer Motion Switch
A cool switch component built with Framer Motion and Tailwind CSS. Toggle the switch to see animation in action.

Scroll Line Progress
A Line, an SVG element, that animates and fills as you scroll

Grid and Dot Backgrounds
A simple grid and dots background to make your sections stand out.

Card Rotation
Drag cards to scroll, click on a card to rotate it. Has perspective so its cool.
We are working hard to bring you more components. Bookmark this page to stay tuned!
Services

