
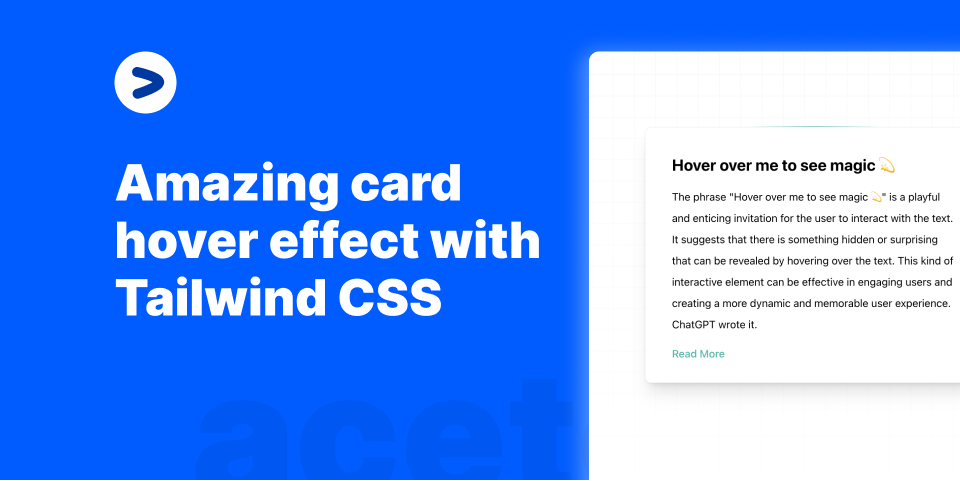
Amazing card hover effect with Tailwind CSS
Recently, I came across a cool effect for cards and posted it on my Twitter. Cards, when hovered over, reveals a cool gradient effect on top of the card. I thought it was a cool effect and wanted to try it out. I tried it out with Tailwind CSS and it worked out pretty well. In this article, we will learn how to create an amazing card hover gradient effect with Tailwind CSS only.
How it works
Code.jsx
<div class="relative flex min-h-screen flex-col justify-center overflow-hidden antialiased bg-white py-6 sm:py-12"> <div class="absolute inset-0 bg-[url(/img/grid.svg)] bg-center [mask-image:linear-gradient(180deg,white,rgba(255,255,255,0))]"></div> <div class="cursor-pointer block group relative z-50 group bg-white px-6 pt-10 pb-8 shadow-xl ring-1 ring-gray-900/5 sm:mx-auto sm:max-w-lg sm:rounded-lg sm:px-10 after:h-[1px] after:w-[200px] after:bg-gradient-to-r after:from-transparent after:via-teal-500 after:to-transparent after:absolute after:-top-[2px] after:left-[65%] after:opacity-0 after:content-[''] hover:after:left-[30%] hover:after:opacity-100 after:transition-all"> <div class="mx-auto max-w-md"> <h1 class="text-2xl font-bold">Hover over me to see magic 💫 </h1> <p class="text-base/8 mt-4"> {" "} The phrase "Hover over me to see magic 💫" is a playful and enticing invitation for the user to interact with the text. It suggests that there is something hidden or surprising that can be revealed by hovering over the text. This kind of interactive element can be effective in engaging users and creating a more dynamic and memorable user experience. ChatGPT wrote it.{" "} </p> <a href="https://aceternity.com/templates" class="mt-4 inline-block text-teal-500 font-medium" > Read More </a> </div> </div> </div>
- For the container, we are using
flexboxto vertically and horizontally align the inner card. - The gradient on top appears when the card is
hoveredover. - We make use of the
:afterpseudo element to create the gradient effect.
The meaty part
This is where all the magic of gradient hover happens.
Code.jsx
<div class="cursor-pointer block group relative z-50 group bg-white px-6 pt-10 pb-8 shadow-xl ring-1 ring-gray-900/5 sm:mx-auto sm:max-w-lg sm:rounded-lg sm:px-10 after:h-[1px] after:w-[200px] after:bg-gradient-to-r after:from-transparent after:via-teal-500 after:to-transparent after:absolute after:-top-[2px] after:left-[65%] after:opacity-0 after:content-[''] hover:after:left-[30%] hover:after:opacity-100 after:transition-all" > {/* Card code inside */} </div>
- First, we create an
:afterpseudo element with a height of1pxand width of200px. - We then set the background to
gradient-to-rwhich means the gradient will be from left to right. - The
fromcolor is set totransparentandviacolor toteal-500which is a Tailwind CSS color. - We set the
positiontoabsoluteandtopto-2pxso that the gradient appears on top of the card. - We set the
leftto65%so that the gradient appears on the right side of the card. - When the card is hovered, we simply shift the left position to
30%and set the opacity to100so that the gradient appears on the left side of the card.
The final result
If you liked this article, do share it with your friends and communities. :)
posted by Manu Arora